レスポンシブ Web デザイン128
スマートフォン、タブレット、パソコンでの閲覧に対応した、レスポンシブ Web デザインの無料テンプレート 128 です。
文章が多いウェブサイトを想定したシンプルデザインです。
ul ol リスト、テーブル、引用・転載(blockquote)、質問と回答(FAQ)など、編集に便利なパーツもご用意いたしました。

テンプレート内の写真は、当サイトのフリー写真素材です。
そのままご利用頂いても構いませんし、他の写真に変更することもできます。
スポンサーリンク
無料テンプレート128~149の編集について
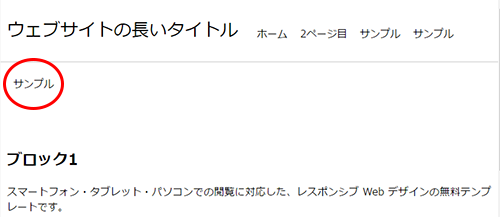
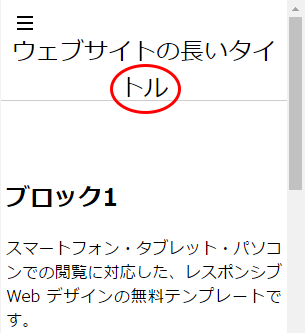
タイトルが長い場合の折り返し

上の画像の例では、5つ目のメニューが折り返されています。
タイトルを短くできない場合の解決策は2つあります。
解決策1:<li><a href="#.html">サンプル</a></li> を削除して、メインメニューを4つにする。
解決策2:スタイルシート(style.css)の100行目と101行目を編集します。
font-size: 28px; /* タイトルの文字サイズ */ で、文字サイズを小さくします。
margin-top: 30px; /* タイトル上部の空白 */ で、空白を大きくしてタイトルの位置を整えます。
ブラウザの横幅800pxで、メインメニューの格納と展開が切り替わります。
ブラウザでプレビューして、文字サイズと余白を調整してください。

上の画像はパソコンのブラウザを狭めた状態ですが、タイトルが長い場合はスマートフォンで折り返されている場合があります。
折り返されている場合は、上記の解決策2で解消できます。
メインメニューを削除したい場合
メインメニューが不要な場合は、htmlファイルの2箇所を削除してください。
<div id="menu_button"><span id="menu_button_line"></span></div>
<div id="overlay"></div>
<div id="main_menu">
<nav>
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="about.html">2ページ目</a></li>
<li><a href="#.html">サンプル</a></li>
<li><a href="#.html">サンプル</a></li>
<li><a href="#.html">サンプル</a></li>
</ul>
</nav>
</div><!-- main_menu END -->
当サイトの無料テンプレートがお役に立ちましたら幸いです。
スポンサーリンク